Come un User Interface Design efficace può ridurre il tasso di abbandono del carrello

Il problema dell'abbandono del carrello
L'abbandono del carrello è una delle principali sfide per i commercianti online. Si verifica quando un cliente aggiunge prodotti al carrello ma abbandona il sito senza completare l'acquisto.
Secondo diverse ricerche, il tasso di abbandono del carrello può raggiungere il 70%, causando perdite significative per i rivenditori. Le ragioni possono variare: costi nascosti, processi di checkout complicati, necessità di creare un account, preoccupazioni sulla sicurezza e tempi di consegna lunghi.
Un design UI efficace può affrontare molti di questi problemi, migliorando l'esperienza utente e riducendo il tasso di abbandono.
Elementi di UI che possono ridurre l'abbandono
Trasparenza sui costi
I clienti spesso abbandonano il carrello quando scoprono costi aggiuntivi all'ultimo minuto. È fondamentale che i costi, comprese le spese di spedizione e le tasse, siano chiaramente visibili fin dall'inizio del processo di acquisto.
Indicazioni chiare sul processo di checkout
Visualizzare una barra di progresso durante il checkout può aiutare i clienti a comprendere quante fasi sono rimaste e quanto tempo ci vorrà per completare l'acquisto.
Facilità di modifica del carrello
Consentire ai clienti di aggiungere, rimuovere o modificare facilmente i prodotti nel carrello senza dover ripetere il processo di acquisto può ridurre l'abbandono.
Opzioni di pagamento multiple
Offrire varie opzioni di pagamento, come carte di credito, PayPal, e altre soluzioni digitali, può soddisfare le preferenze di diversi clienti e facilitare il completamento dell'acquisto.
Sicurezza visibile
Mostrare certificati di sicurezza e loghi di pagamento sicuri può rassicurare i clienti sulla protezione delle loro informazioni personali e finanziarie.
Importanza di una navigazione chiara e semplice
Una navigazione chiara e semplice è fondamentale per mantenere l'interesse e la fiducia dei clienti. Se il sito è difficile da navigare, i clienti possono sentirsi frustrati e abbandonare il carrello. Elementi chiave di una navigazione efficace includono:
- Menu ben organizzati
Categorie di prodotti chiaramente definite e facili da trovare. - Filtri di ricerca efficienti
Consentire ai clienti di trovare rapidamente ciò che stanno cercando. Pulsanti di azione evidenti
Pulsanti come "Aggiungi al carrello" o "Procedi al checkout" devono essere visibili e facilmente accessibili.
Esempi di checkout process ottimizzati
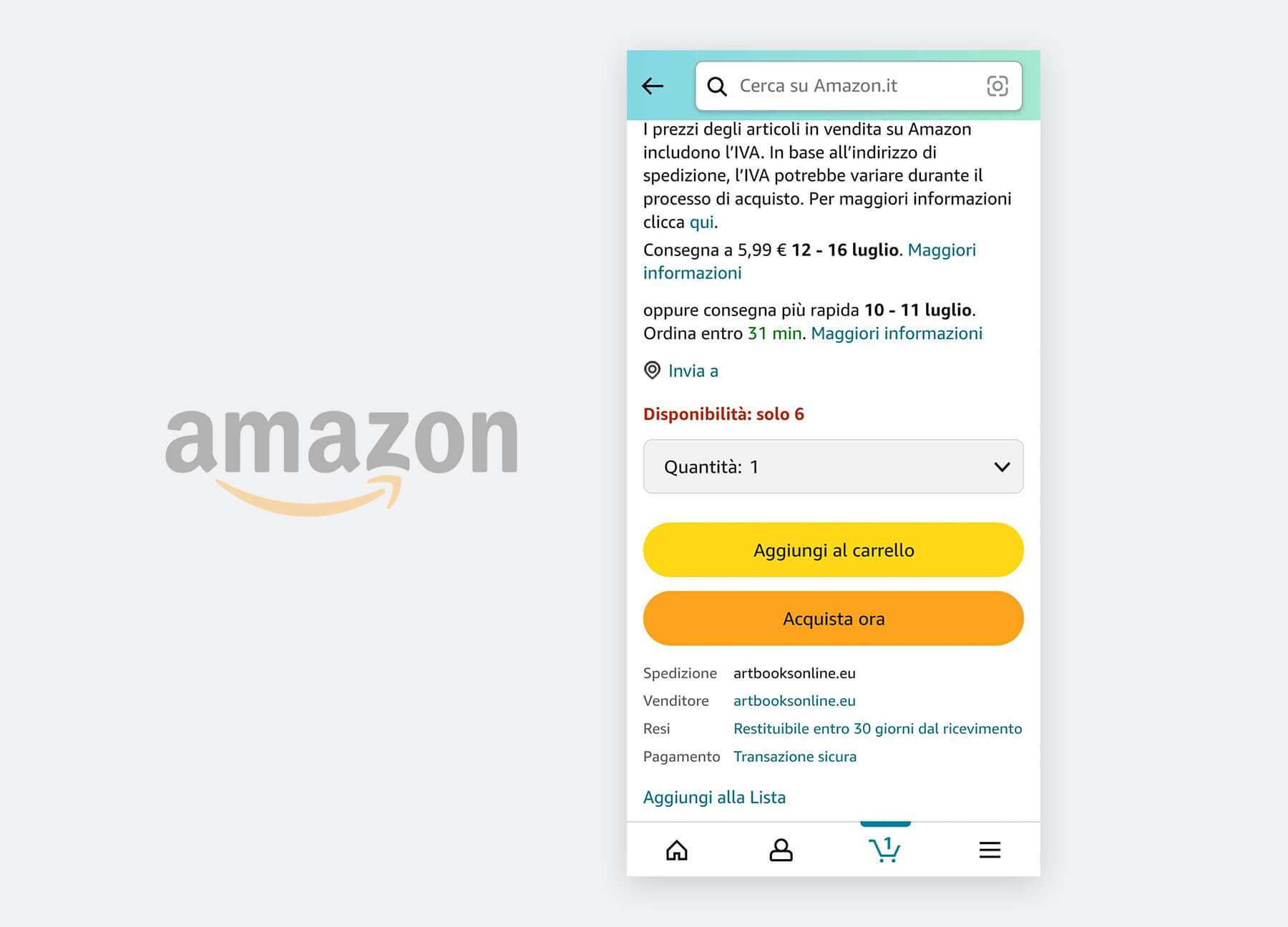
Amazon
Amazon è noto per il suo processo di checkout ottimizzato. Utilizza un sistema di pagamento in un solo clic per gli utenti registrati, riducendo drasticamente il numero di passaggi necessari per completare un acquisto.

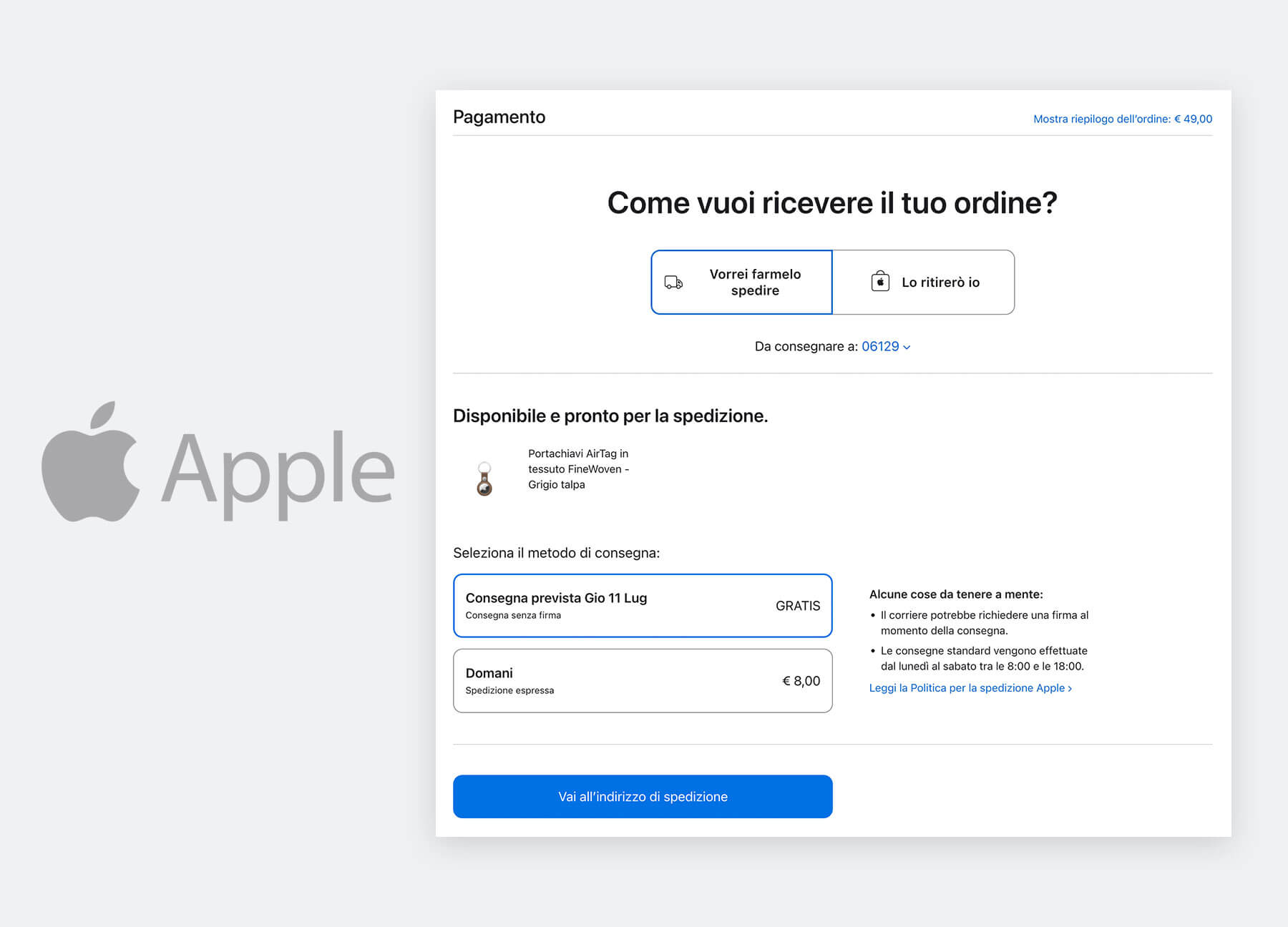
Apple
Il processo di checkout di Apple è estremamente intuitivo, con un design pulito e chiaro. Gli utenti possono facilmente rivedere e modificare gli articoli nel carrello, e il sito offre varie opzioni di pagamento, inclusa Apple Pay, per una transazione rapida e sicura.

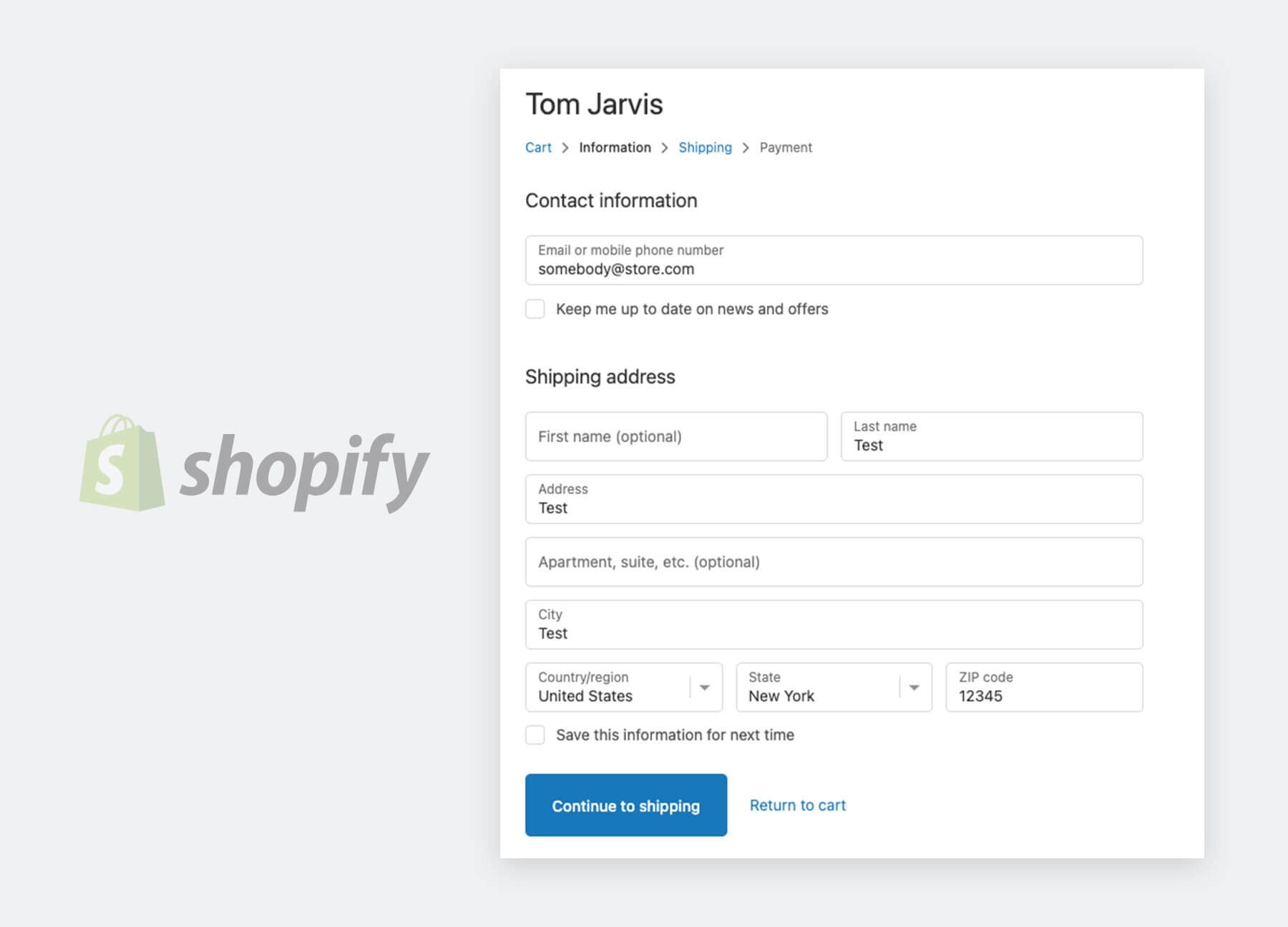
Shopify
Molti negozi online che utilizzano Shopify beneficiano di un checkout ottimizzato che include una barra di progresso, campi di input chiari e la possibilità di salvare le informazioni di pagamento per acquisti futuri.